A great new modification to the Events Calendar plugin for wordpress. It is work in progress so all comments and any further mods are welcome. I’ll be working on this more and more over coming weeks.
This is a modification to The Events Calendar plugin created by Shane & Peter, Inc. Version 1.6.4 | Visit plugin site for further details and make sure you give them a donation.
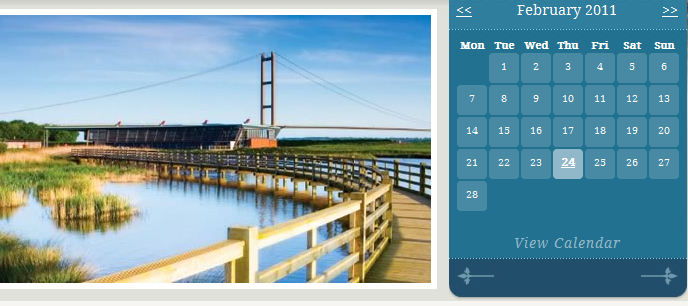
The Mini Events Calendar plugin is great for displaying events on your site. It has bags of features and is really customisable. The only snag is it doesn’t come with a mini calendar. At first I thought I could just alter the CSS to style the calendar differently, however with styling to a smaller size came the need for different functionality than the default settings. I needed to be able to click on the day and display all of the events of that day on a separate page. I didn’t want tool tips to appear on the calendar as they got in the way but rather the whole day highlight to show that that day had events. Also I didn’t want the title of each event to show up within the calendar.

I have created the mini calendar from the existing files that come with the plugin and saved the scripts as wordpress templates rather than edit the plugin files. This way, you still get the funcionality of an unaltered plugin but with the added extra mini calendar. Hopefully this should cut down (probably not all togther!) on anything that may go amiss if the original plugin get’s updated. I’m afraid this isn’t compatible as a widget and doesn’t use the original WordPress calendar.
Ok so if you are interested in having a go with this mod then download the files and follow below.
As these files are reconstructed from original plugin scripts, it may mean that some code might be better scripted. I can see already that there is a small clash with the_title and the_content. But these are easily remidied. I just don’t have the time at the moment to really pick through it, and will return to it when I next get chance – so don’t shoot me down because of some areas of poor coding. However if you can script any aspect of it better, then by all means contribute and post your work. All comments welcome. Oh and this uses pretty permalinks and you may run into problems if you don’t use them.
Ok let’s get started:
I’m going to make this as simple as possible as there is a lot of script and trying to explain any of it would take forever so it’s a basic copy and paste job and copying some files over.
1.Download and install the plugin (current version 1.6.4).
2. Download the zipped up files here and uncompress.
3.Create a folder in the root of your theme folder and call it events.
4. Add all of the files apart from style.css to the events folder and upload.
5. We now need to create a template to display the mini calendar so duplicate your page.php file from the root of your theme folder and call it page-mini-calendar.php.
6. Open page-mini-calendar.php and at the top of the file add this code:
*/ require_once('events/miniCal1.php');?>
7. Then add this code to the same page-mini-calendar.php anywhere in the document that you want the calendar to display:
8. Upload page-mini-calendar.php to your theme folder
9. We now need to create a template to display the listings if someone clicks on a highlighted day in the calendar – so duplicate your page.php file from the root of your theme folder and call it page-day-list.php.
10. Open the newly created page-day-list.php and at the top of the file add this code:
*/ require_once('events/list1.php');?>
11. Then add this code to the same page-day-list.php anywhere in the document that you want the listings to display:
12 Upload page-day-list.php to your theme folder
13 Login to your admin and create a new page and call it something like minicalendar. I have nice permalinks turned on so my url will be https://www.chriscannon.co.uk/minicalendar/ and you should have something similar otherwise you may hit snags with the code.
14. Set the template to mini-calendar from the template drop down and save the page.
15 Create a new page in your admin and call it listings. Set this template to day-list from the template drop down. Again the permalink to my url will be https://www.chriscannon.co.uk/listings/ and you should end in /listings. If you really didn’t want to call it listings you will need to alter the line:
$return .= "/listings?id=$day-$month-$year";
in your miniCal1.php and change that from /listings? to /somethingelse?
16. You should now have an unstyled calendar. I have also inclueded a basic set of css styles in style.css. They aren’t spectacular but paste them into your normal stylesheet for the site and alter to your needs.
Let me know what you think. As I said there does seem to be a snag with the_title and the_content for the calendar page. It seems to get replaced with the details of your first event that you input. I got round this on the calendar page by storing the content in variables near the top of the miniCal1.php and then using them further down where I needed them.
$calendarHeader = the_title("","", false);
$calendarContent = the_content("","", false);
I’ll try and have a go further with these files as I think there is also a bit of unnecessary php scripting which could be removed.
16 Comments
Fatal error: Uncaught Error: Call to undefined function ereg() in /home/cobydog/public_html/wp-content/themes/cannon303/functions.php:141 Stack trace: #0 /home/cobydog/public_html/wp-content/themes/cannon303/functions.php(158): commenter_link() #1 /home/cobydog/public_html/wp-includes/class-walker-comment.php(183): custom_comments(Object(WP_Comment), Array, 1) #2 /home/cobydog/public_html/wp-includes/class-wp-walker.php(150): Walker_Comment->start_el('', Object(WP_Comment), 1, Array) #3 /home/cobydog/public_html/wp-includes/class-walker-comment.php(139): Walker->display_element(Object(WP_Comment), Array, 5, 0, Array, '') #4 /home/cobydog/public_html/wp-includes/class-wp-walker.php(397): Walker_Comment->display_element(Object(WP_Comment), Array, 5, 0, Array, '') #5 /home/cobydog/public_html/wp-includes/comment-template.php(2396): Walker->paged_walk(Array, 5, 0, 0, Array) #6 /home/cobydog/public_html/wp-content/themes/cannon303/comments.php(43): wp_list_comments('type=comment&ca...') #7 /home/cobydog/public_html/wp-includes in /home/cobydog/public_html/wp-content/themes/cannon303/functions.php on line 141